反馈机制主要讲的用户在对车机进行功能操作时,车辆座舱能否给到用户实质性的反馈,例如车机的动画。
高合 HiPhi Z 的反馈一致性较高,主页半屏交互包括地图、快捷操作车内空调、音乐、座椅舒适型、菜单有动效转换效果。

- 风格一致性
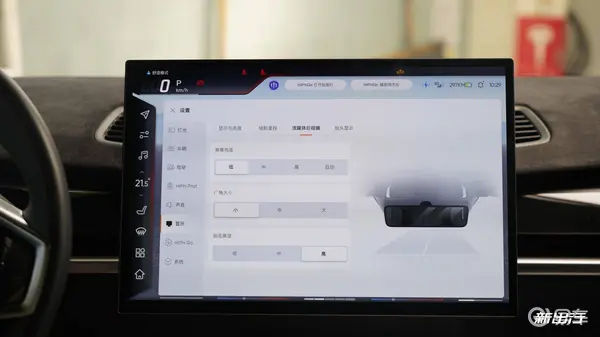
风格一致性主要表现在车辆的原生功能上,例如车辆设置菜单,而高合 HiPhi Z 在这方面的表现还有待加强。
例如在车辆设置菜单中,我们可以看到车辆功能存在有“开关、方块、进度条、图片”四种显示方式。会影响一些视觉上的交互以及实际的操作效率。




- 触控流畅度
触控流畅度就不必多说了,我们通过高帧率的拍摄为大家呈现出最贴近肉眼观感的视频,加上慢放更能看出是否会出现掉帧以及卡顿现象。
- 感知流畅度
在感知流畅度上高合 HiPhi Z 做的还是比较不错的,结合我们上面所说的字体一致性、统一的橙色提示色以及车机的过渡动画,都为一个良好的感知流畅度打下了基础。

在交互逻辑上,我们会分为 桌面逻辑、功能排版逻辑、可编辑范围、交互预期 四大板块。
1、桌面逻辑在桌面逻辑上,我们主要考查的是车辆在主页状态下,最多能支持显示多少种车辆信息。

例如高合 HiPhi Z 在主页支持:地图、音乐、环境模型、车控、空调音量、仪表显示、电量、温度、能耗、胎压、里程信息等,表现十分优异。

在这一项目中,我们考量的是车辆的各个功能都被放置在几级菜单中,是否合理等。

比如在桌面一步直达的条件下:地图、锁屏、温度、风量、音量、车控、媒体(播放进度、切歌、列表、收藏、模式)、舒适调节、辅助卡片(里程等)等。
而需要手指点击点击两次的高频应用则有:锁车、蓝牙、行车记录仪、灯光、后视镜、泊车、录像、阅读灯、尾门、360、灯光交互、尾翼、热点、代课模式、洗车模式、赛道模式、香氛等。

而剩余的其它应用则被埋藏在更深一级的菜单中。
3、可编辑范围高合 HiPhi Z 在这个项目的表现中规中矩,仅支持快捷车控操作界面的自定义编辑。



- 首因信息(记忆值)
车机对于用户的记忆值体现在,用户去控制一项车辆功能时,能否凭借记忆去一步直达想要的功能。
而高合 HiPhi Z 在这方面的问题在于,快捷操作分区不太明显、设置菜单较为复杂,记忆值较低。

- 近因效应(决策值)
近因效应则是体现在高合 HiPhi Z 的字体大小区分较弱、交互击中形式没有统一、需要一定决策延迟度。也就是说,用户再去点击一项功能时,十分流畅且一次成功的可能性偏弱。

- 视觉核心
视觉核心则是与我们在前面讲到的车辆的风格一致性较为相似,HiPhi Z 的空调风量、温度、吹风形式突出视觉核心。但车辆设置共有橙色开关、白色方块、进度条、灰色方块黑色字体四种状态显示形式,较为复杂。

- 功能跳转逻辑
这个项目主要在于用户在车机中不同应用之间来回切换的问题,HiPhi Z 在功能逻辑跳转上表现优异,但在应用跳转时地图、音乐、快捷覆盖、菜单会出现在在应用之上,产生重叠效应,会影响部分交互。